Images
Image
An Image is a layer that displays an image.

Every Judo file comes with a Placeholder image, so you always have something to work with. You can insert an Image layer from the Insert + menu or by pressing i on your keyboard.
The Image layer comes with several parameters:
- Fill - to resize the image
- Description - to write an accessible caption for the image
- Template - to tint the image

Resizing Images
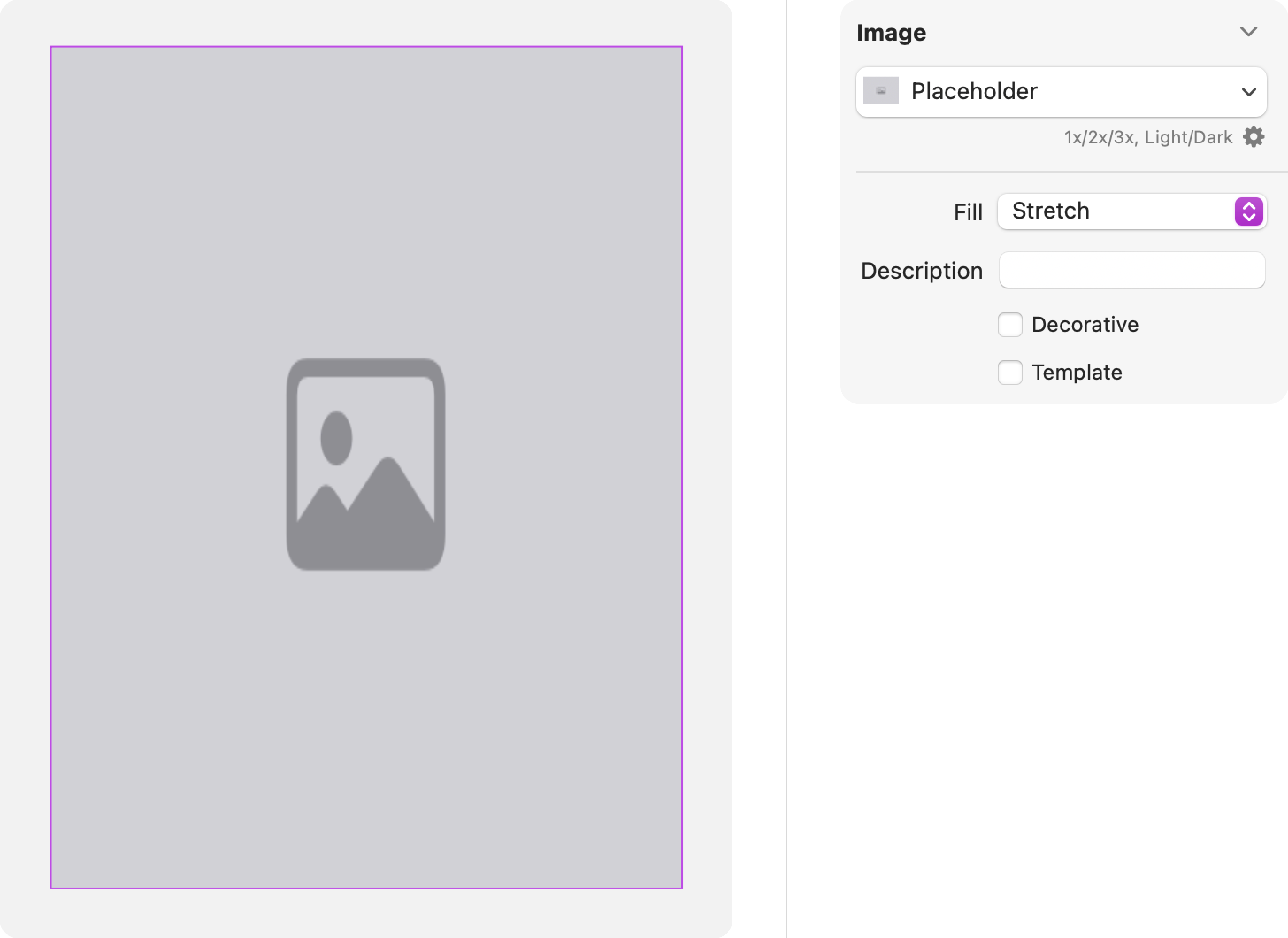
The Fill parameter controls how an image will resize itself to fill the space offered to it. Image layers will default to the Original Size Fill option, but you can use the drop-down to select Stretch or Tile.
<span style="color: #06013a;">Original Size</span>
An image with the Original Size option will ignore the size of the space offered to it by its parent to remain the same size as the dimensions of the image asset.

<span style="color: #06013a;">Stretch</span>
An image with the Stretch option will resize itself to be the exact size offered by the parent, disregarding the original dimensions of the image.

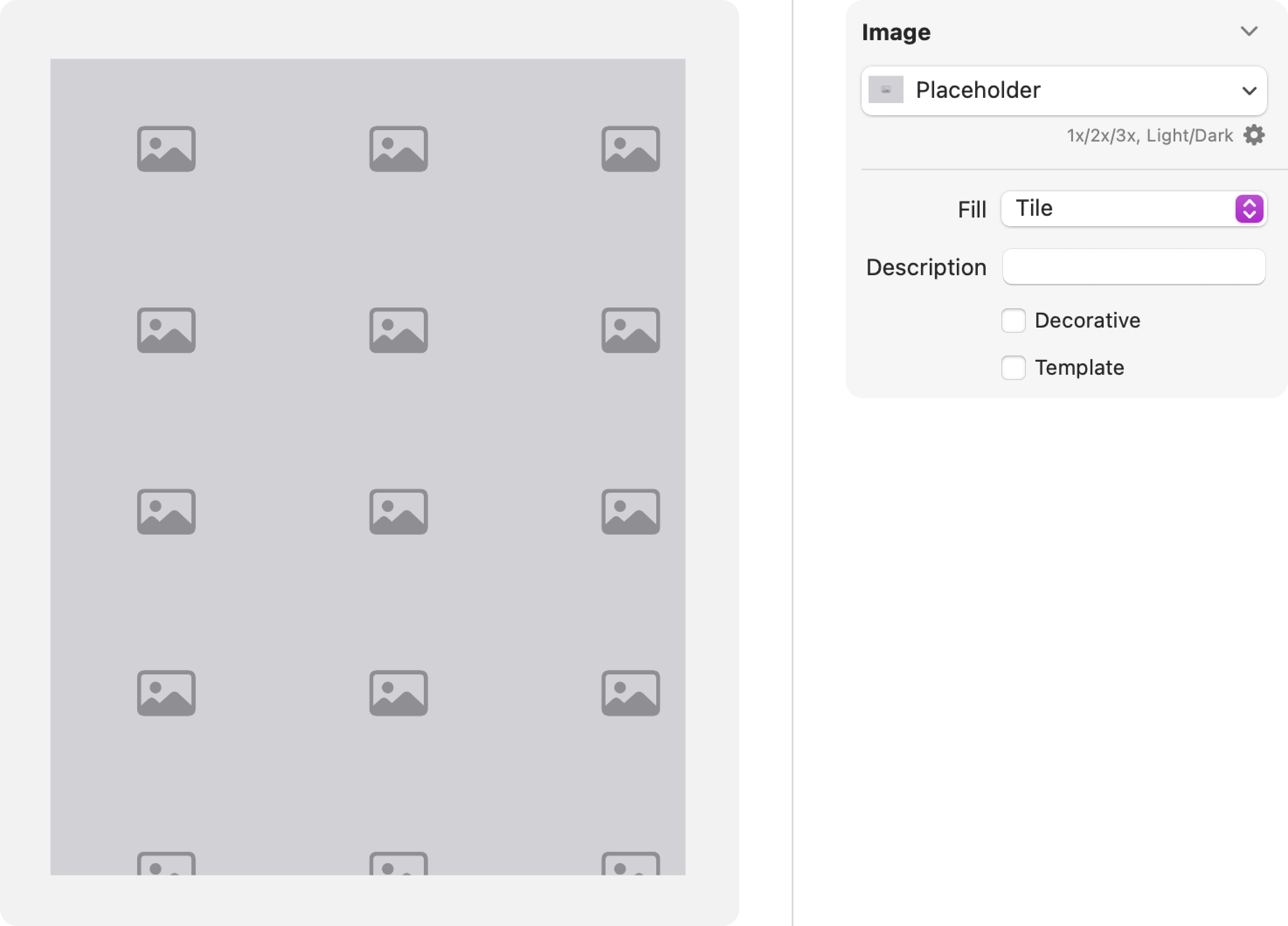
<span style="color: #06013a;">Tile</span>
Images can also be set to Tile, which will repeat itself horizontally and vertically to fill the space offered to it, while maintaining the original dimensions of the image.

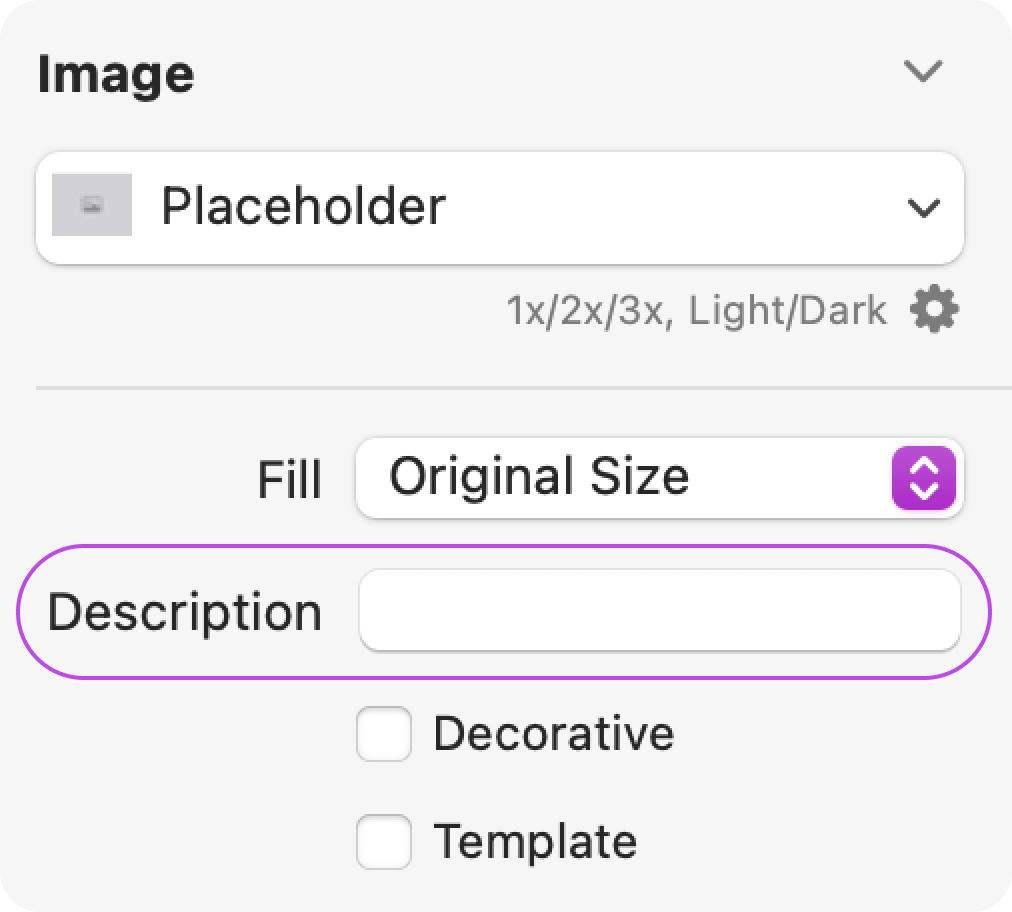
Describing Images
VoiceOver is a screen reader built into Apple devices that helps people who are visually impaired understand what is on the screen. Image layers in Judo have a Description field that you can use to tell VoiceOver how to describe your image. It's a good practice to fill out this field for all of your content images.

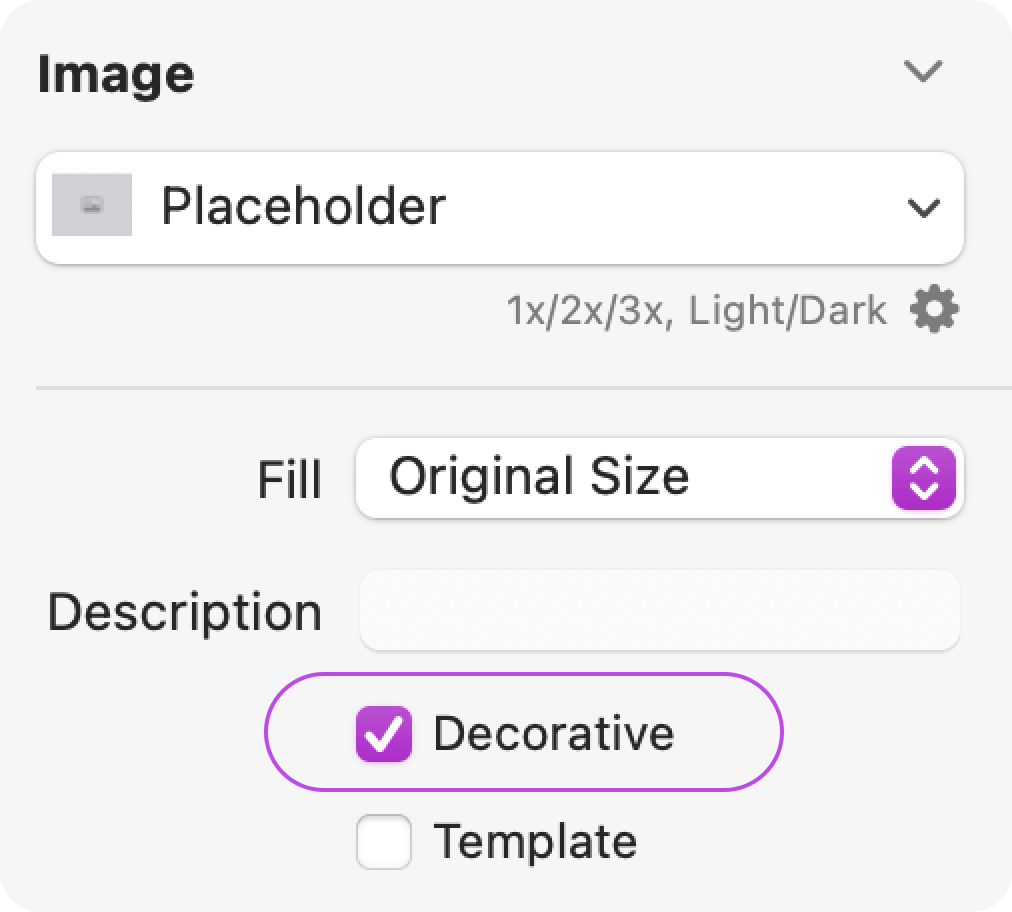
If an image is purely decorative, check the Decorative checkbox to give VoiceOver a hint that your image is purely decorative and can be safely skipped over.

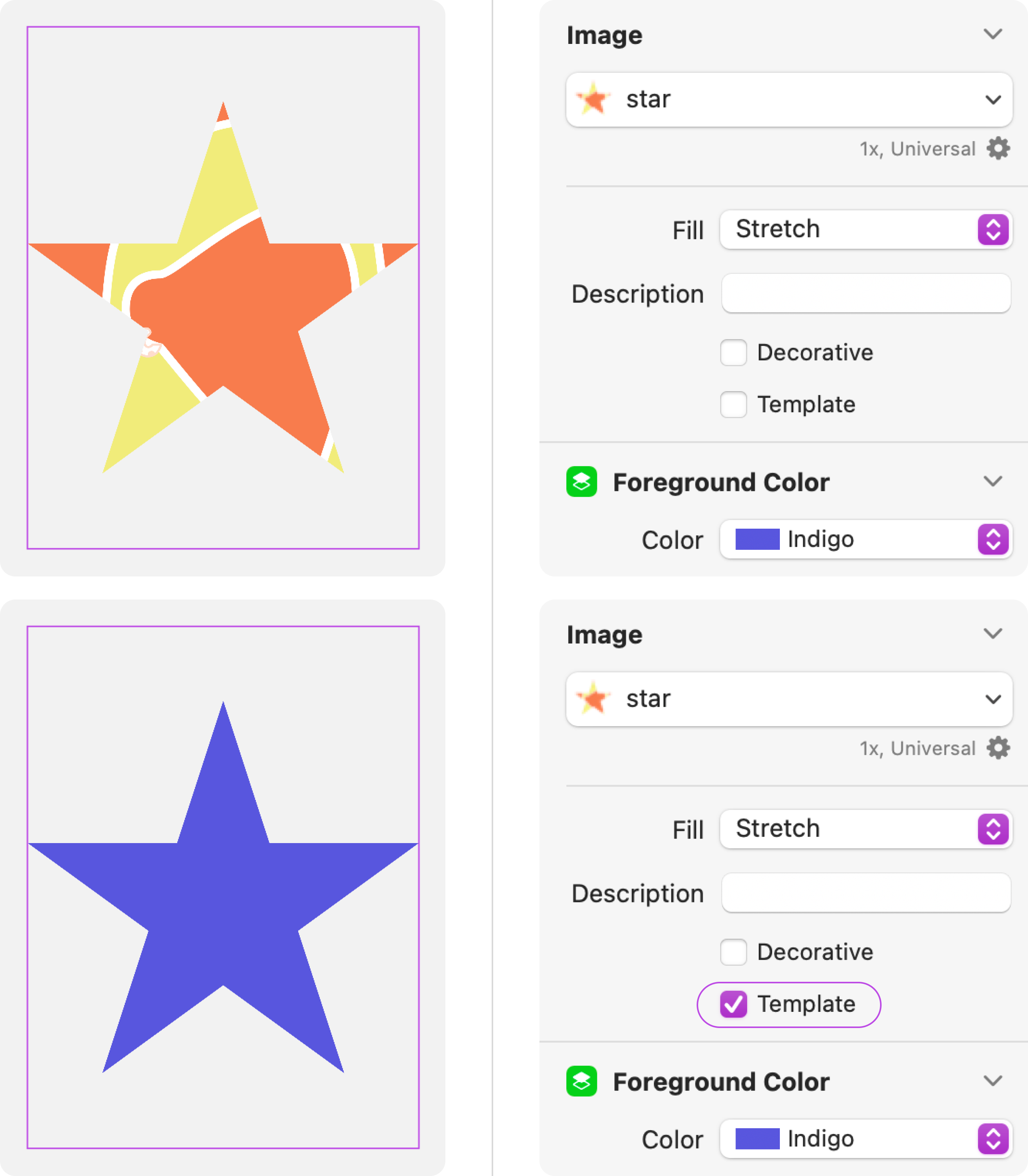
Tinting Images
Images that have a defined shape can be used as a pattern, or template, and can be filled with a solid color. To do this, check the Template box in the Inspector panel and then add a Foreground Color modifier.

Adding Image Assets
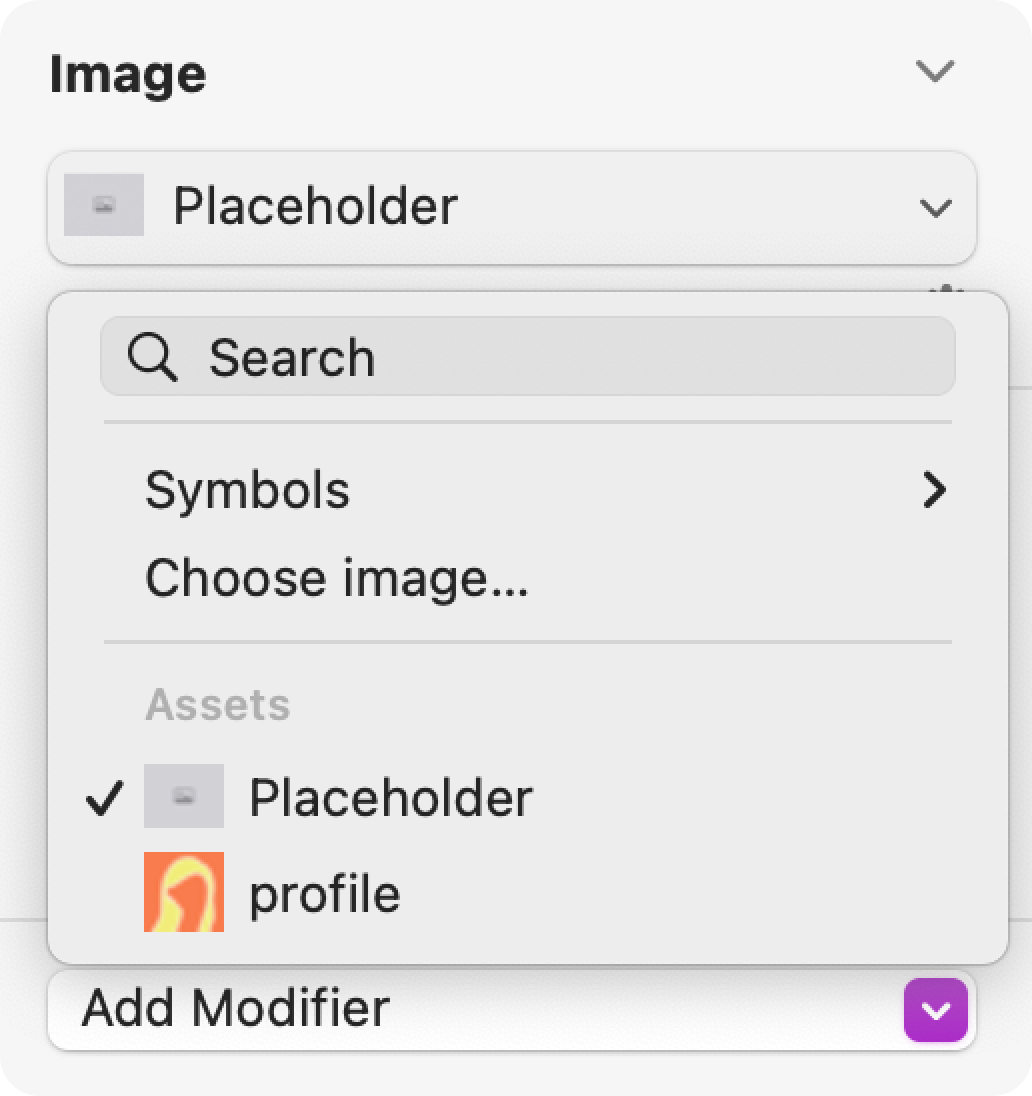
From the Inspector panel, you can replace the Placeholder image with:
- An image from your device
- An image from your asset catalog
- An SF Symbol

<div class="callout note">Note
Supported image types include PNG, JPEC, and HEIC.</div>
Inserting an Image
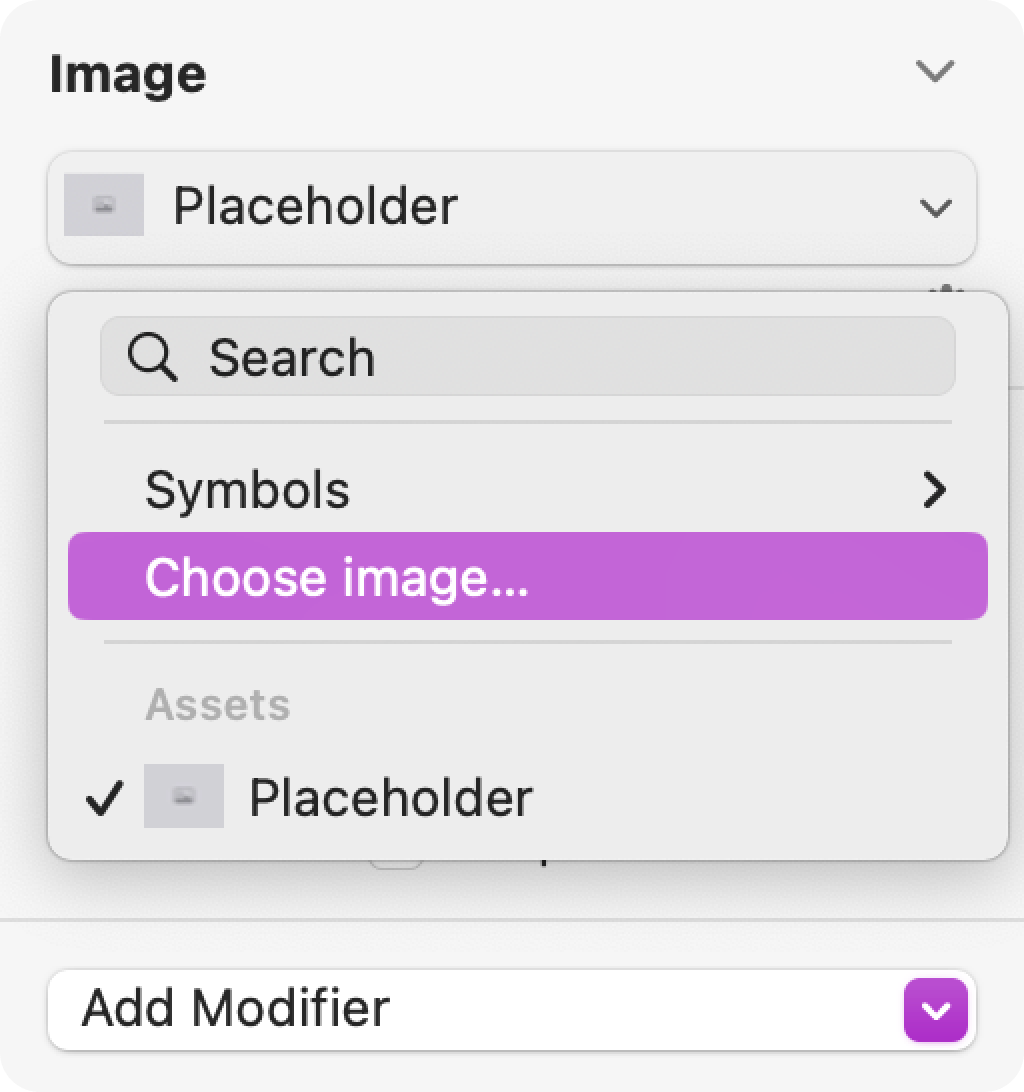
To upload an image from your device, click on Choose image… from the Inspector panel. Alternatively, you can drag and drop the image from your device directly onto the Judo canvas. Either way, the image gets added to the Assets Catalog automatically.

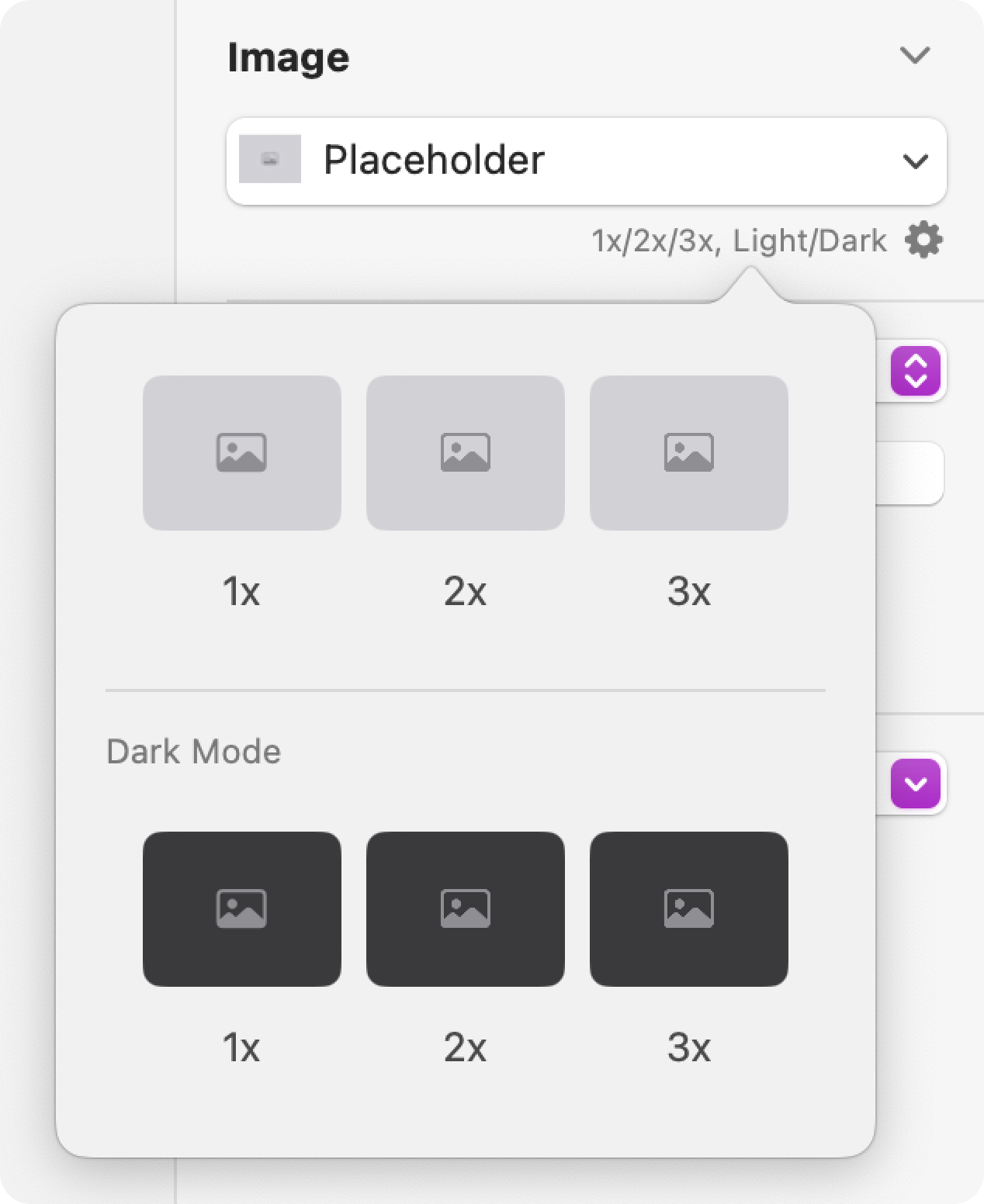
<span style="color: #06013a;">Image Scale Size</span>
Image assets can have multiple variants for supporting devices with different pixel densities (retina vs non-retina) as well as different color schemes (Light vs Dark Mode).
When you add a new image to your file, it is assigned the 1x scale (non-retina) and default color scheme (Light Mode). You can supply other scale variants by clicking the gear icon below the Image Picker.

Pro Tip
If you add @2x as a suffix to your file name, Judo will recognize this is a 2x image and add it to the 2x slot by default instead of the 1x slot.
On retina devices, the 2x variant will automatically be selected if it exists and it will be downscaled to the correct size resulting in nice crisp edges. Some devices, referred to as Super Retina, have an even higher pixel density. To support these devices, you can supply a 3x variant of your image.
<span style="color: #06013a;">Image Color Scheme</span>
You can also supply Dark Mode variants for your images from the same Variants Popover in the Inspector panel. If your image asset contains Dark Mode variants, they will automatically be selected for devices that have Dark Mode enabled.
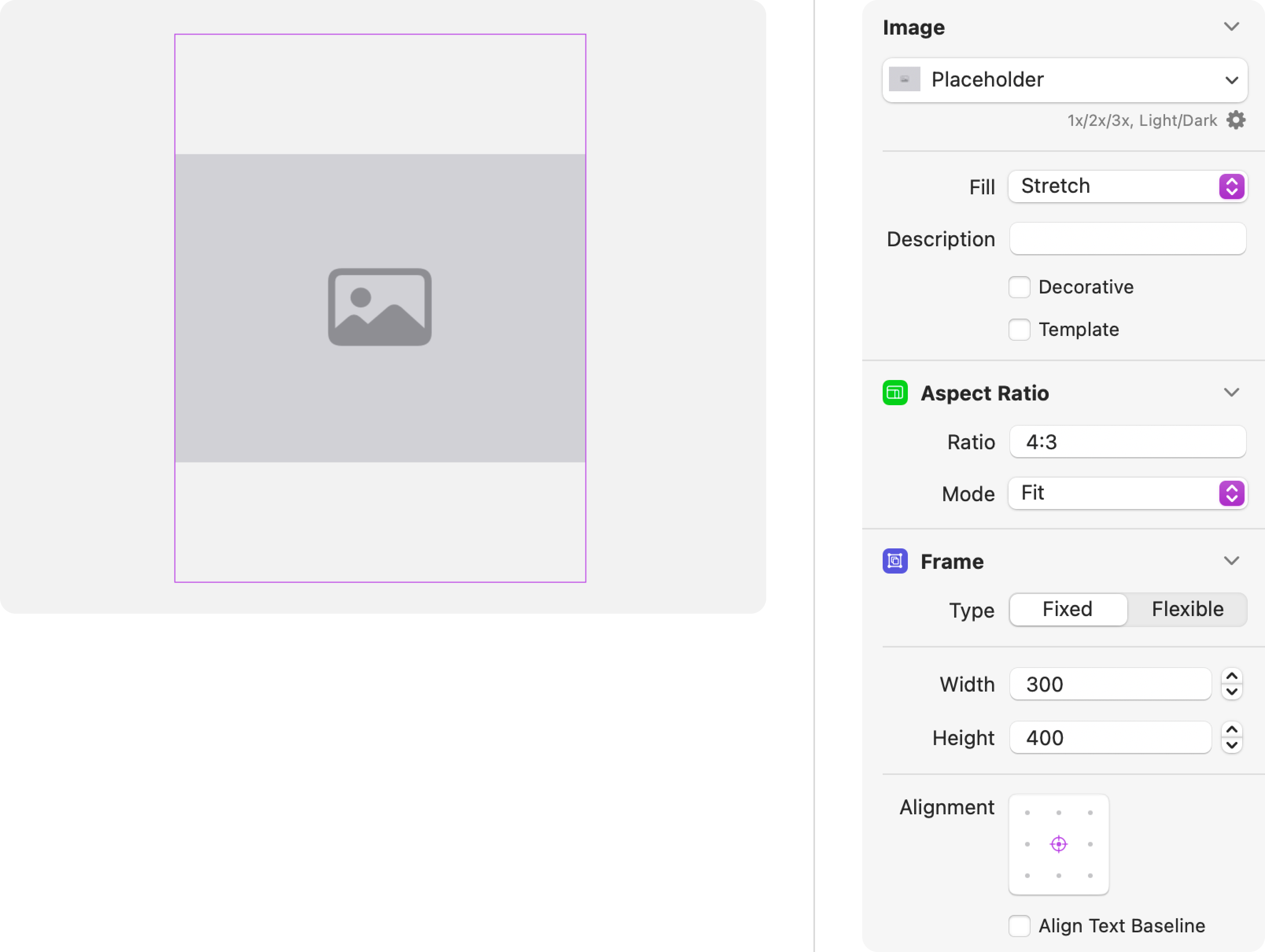
Image Size
To adjust the size of the image to fit your app’s interface, set it’s Fill parameter to Stretch and apply one of the following modifiers. Note that these modifiers must go above the Frame modifier in the Inspector panel. If you used a Frame, simply hold and drag it under the other modifiers.
<span style="color: #06013a;">Aspect Ratio</span>
Adjusts the Stretch parameter by resizing the image to a specific Aspect Ratio.

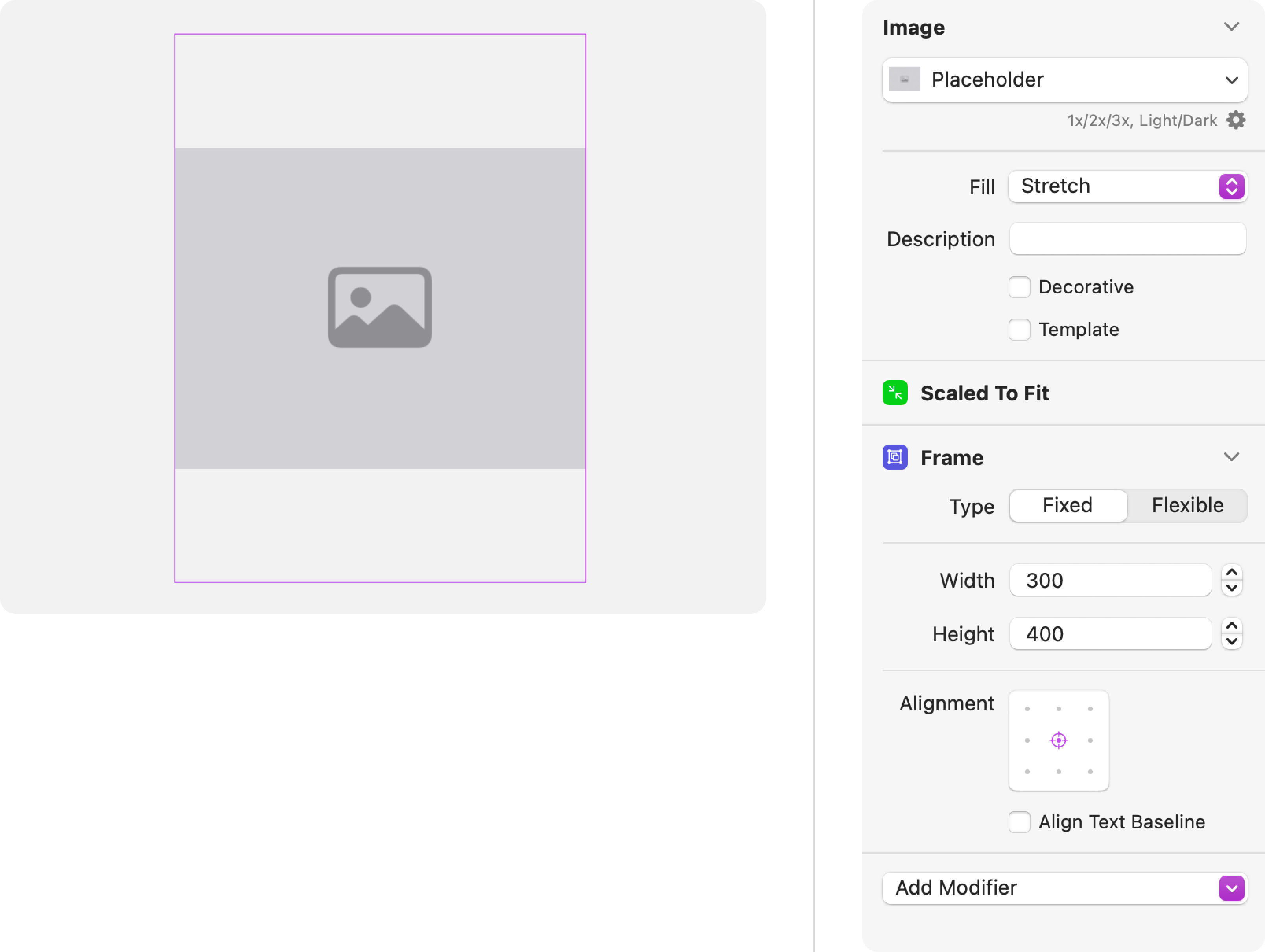
<span style="color: #06013a;">Scaled to Fit</span>
Adjusts the Stretch parameter by fitting the image within the Frame while maintaining its original aspect ratio.

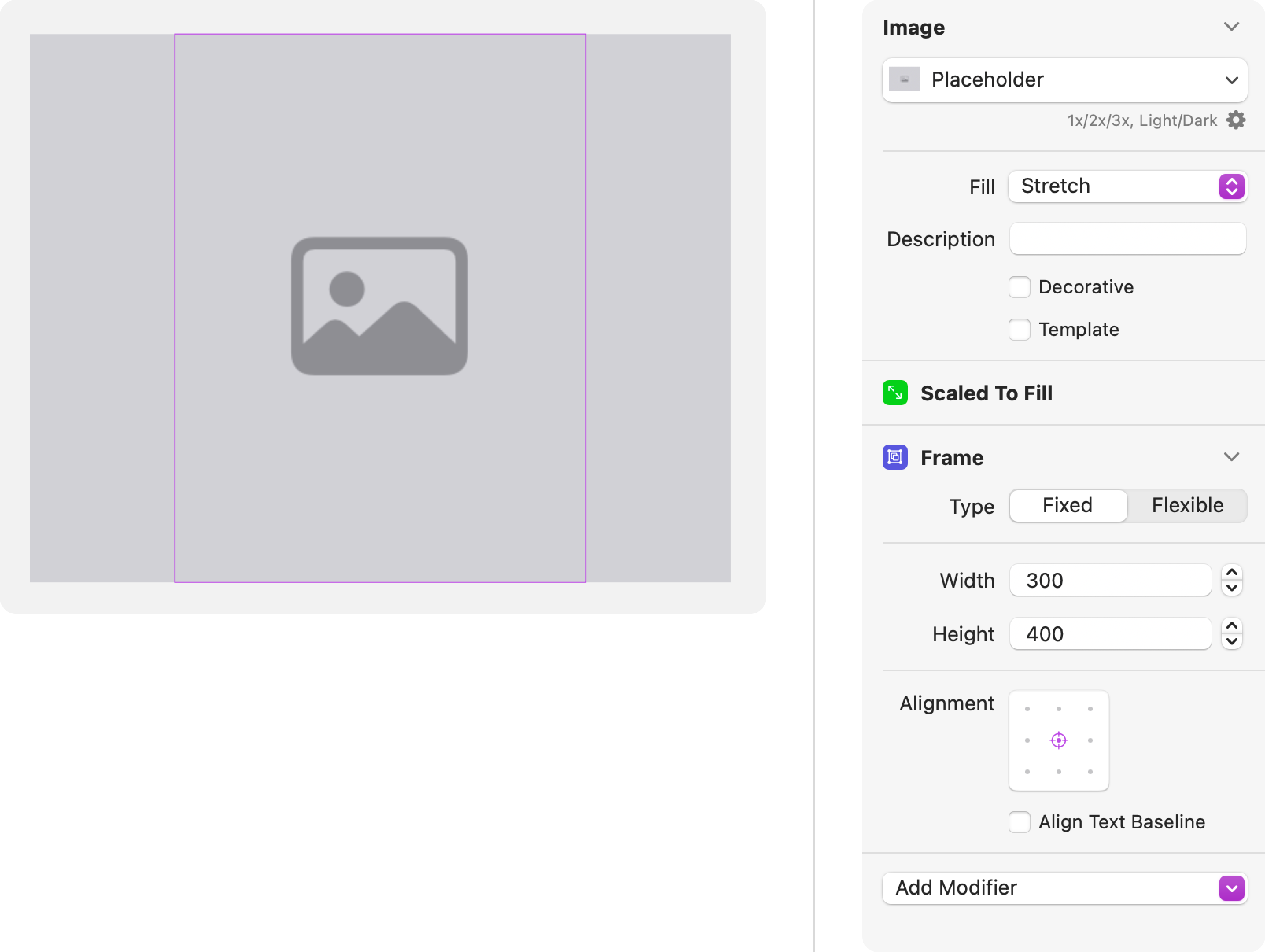
<span style="color: #06013a;">Scaled to Fill</span>
Adjusts the Stretch parameter by filling the image within the Frame while maintaining but cropping the original aspect ratio of the image.

Your Assets Catalog
Your Assets Catalog houses all of the images used in your Judo file, organized by scale Size and Color Scheme. You can upload images directly to the catalog or from the Variants Popover in the Inspector panel.

Inserting a Symbol
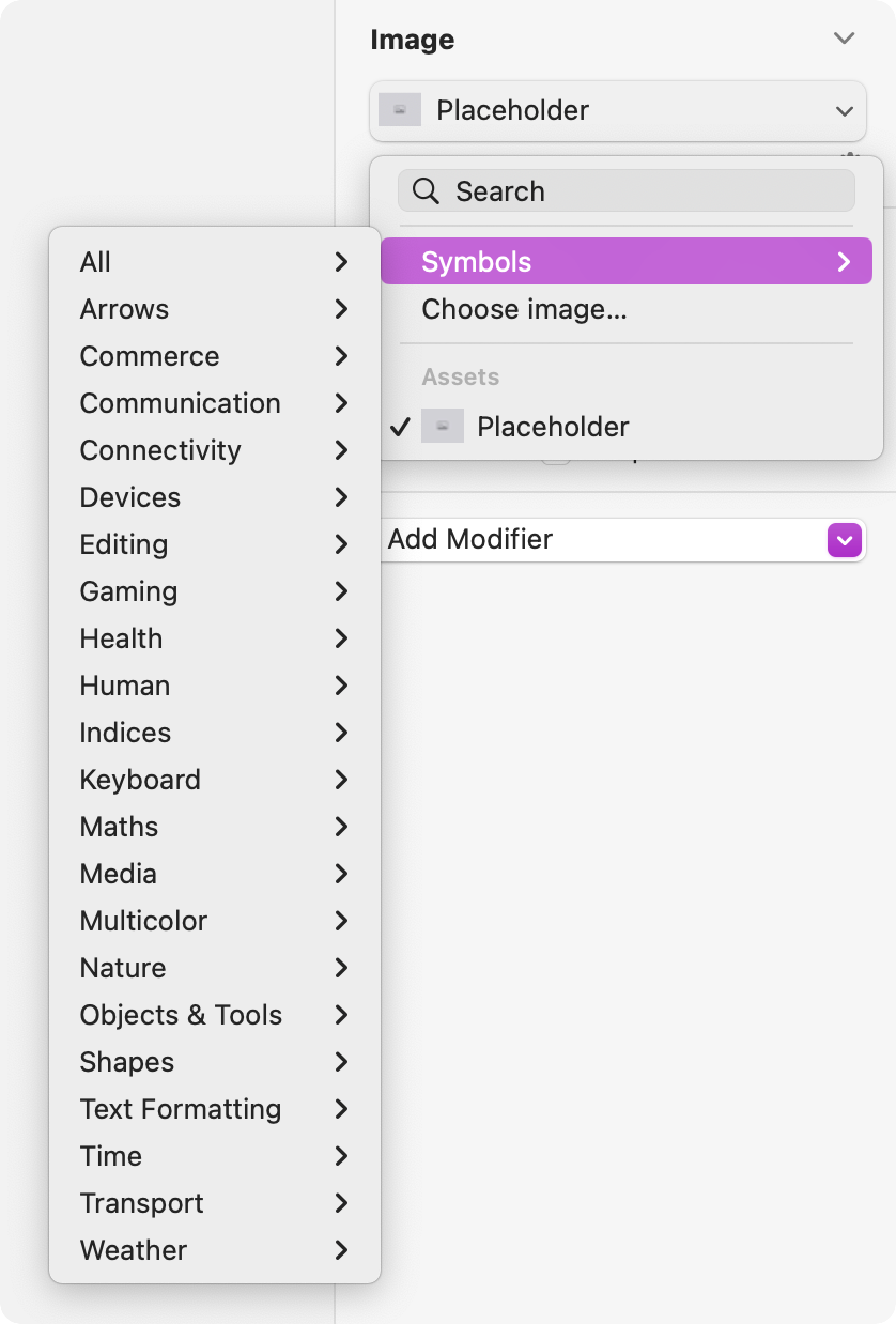
You can replace the image Placeholder with one of Apple’s SF Symbols, a library of icons bundled with iOS and designed to integrate seamlessly with the System Font.
From the Image Picker in the Inspector panel, browse the list of SF Symbols by category or use the search field to add a specific symbol.

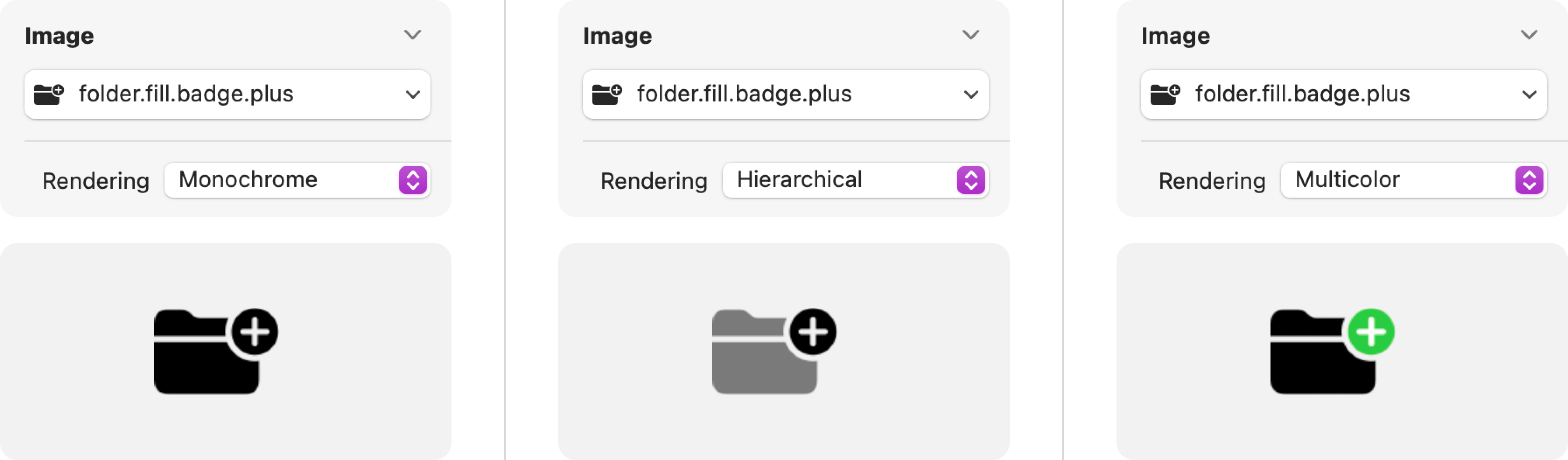
Symbols can be sized with the Font Modifier and will automatically align with text. They can be displayed monochrome, in a specified color, or use a palette of built-in colors that are specific to each symbol.
- Monochrome - The symbol will be rendered as a single layer with a single fill color.
- Hierarchical - The symbol will be rendered as multiple layers with a single color, but with different opacities applied to each layer.
- Multicolor - Some symbols have inherit colors tied to their meaning (ie. the heart symbol has an inherit red color). The Multicolor rendering mode will use these inherit colors if they exist, otherwise it will render the same as monochrome.

Videos
Ask Our Community
If you have questions about the Judo editor, or developer questions about SDK integration, join the community and start a conversation!