Text
Font Modifier
The Font modifier sets the default font for a layer.

Overview
Use the Font modifier to apply a specific font to a Text layer or a specific size to a symbol. You can control the Font Family, Style, and Design of your layers.


System Font Family
By default, the Font modifier uses the System Font option, also known as San Francisco, for the Font Family. This Apple typeface supports an extensive range of weights, sizes, styles and languages. It also comes with 4 different design options: Default, Monospaced, Rounded, Serif.
Text Styles
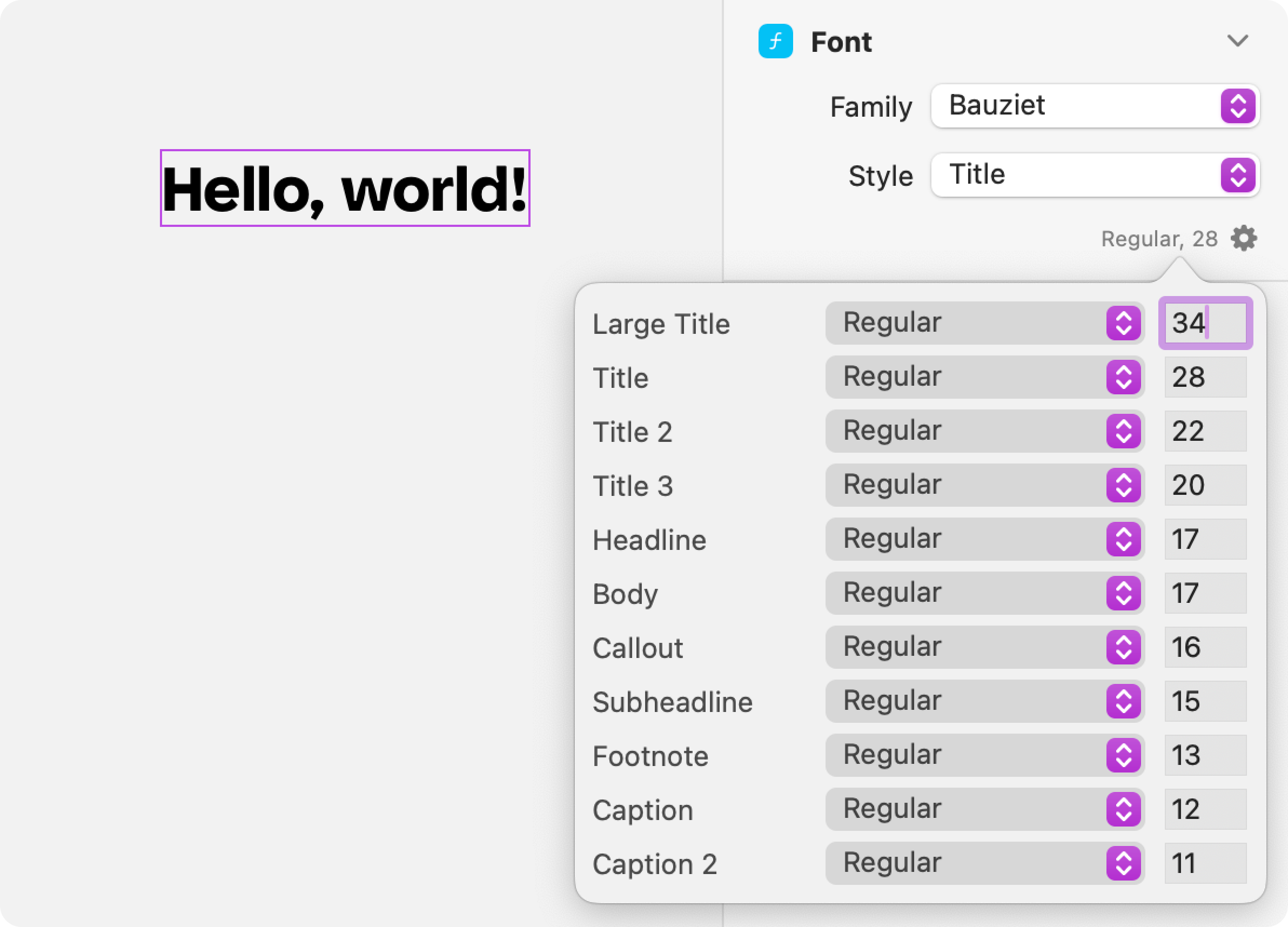
The Font modifier includes a list of pre-defined Styles, each of which specifies a combination of font weight and point size. These Styles give you a convenient and consistent way to convey your information hierarchy through Font and Size. Additionally, Text Styles support Apple's Dynamic Type system. This allows your text to scale proportionally when users change the system text size or make accessibility adjustments like turning on Larger Text in Accessibility settings.
The following lists the specifications for each of the built-in Text Styles and the default accessibility settings:
- Large Title - Regular, 34
- Title 1 - Regular, 28
- Title 2 - Regular, 22
- Title 3 - Regular, 20
- Headline - Semibold, 17
- Body - Regular, 17
- Callout - Regular, 16
- Subheadline - Regular, 15
- Footnote - Regular, 13
- Caption 1 - Regular, 12
- Caption 2 - Regular, 11
Fixed Text Size
If you choose the Custom option from the Style picker, you can manually set the Size and Weight of your text. Keep in mind that when you use this option, your text won't adjust its size for users who have adjusted their system accessibility settings. Consider using the built-in styles for most use cases.

Font Design
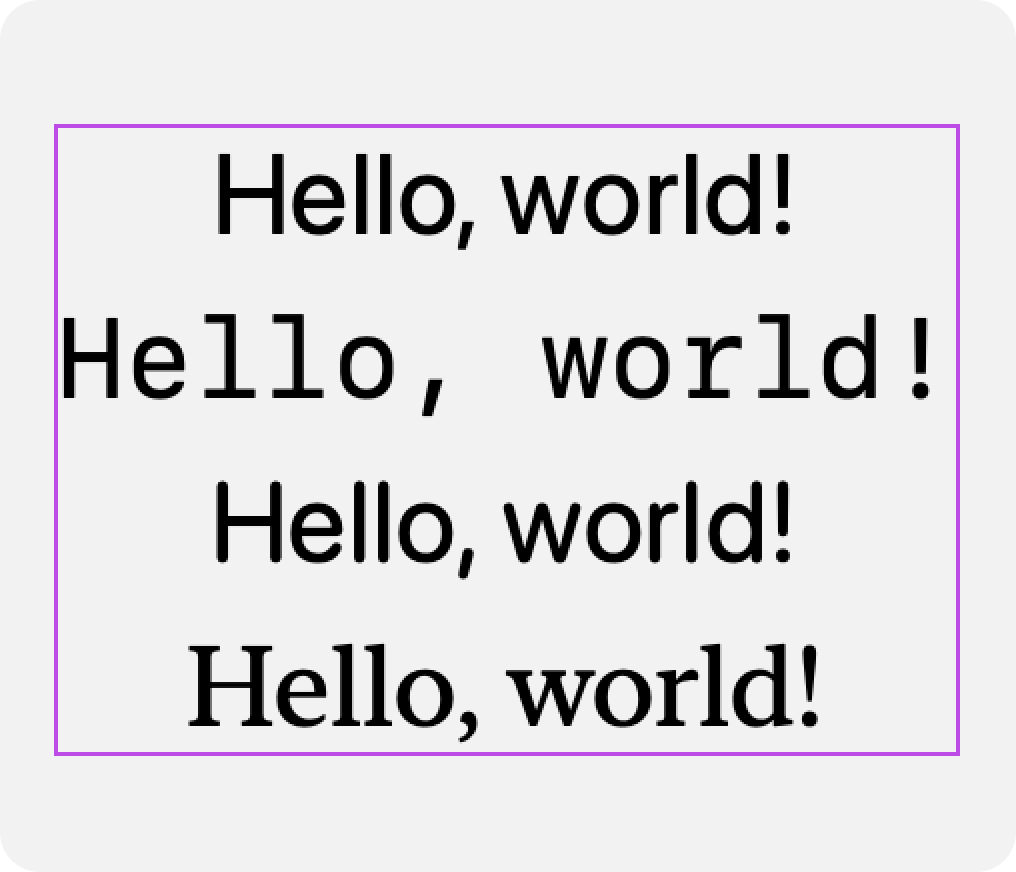
When using the System Font, the Font modifier displays a menu for selecting a Font Design with 4 options:
- Default - The default sans-serif system typeface.
- Monospaced - A monospaced sans-serif typeface, commonly used for displaying code.
- Rounded - An alternate sans-serif typeface that rounds the points on the letters. This is commonly used for a stylized title at larger font sizes.
- Serif - A serif version of the system typeface.

Custom Font Family
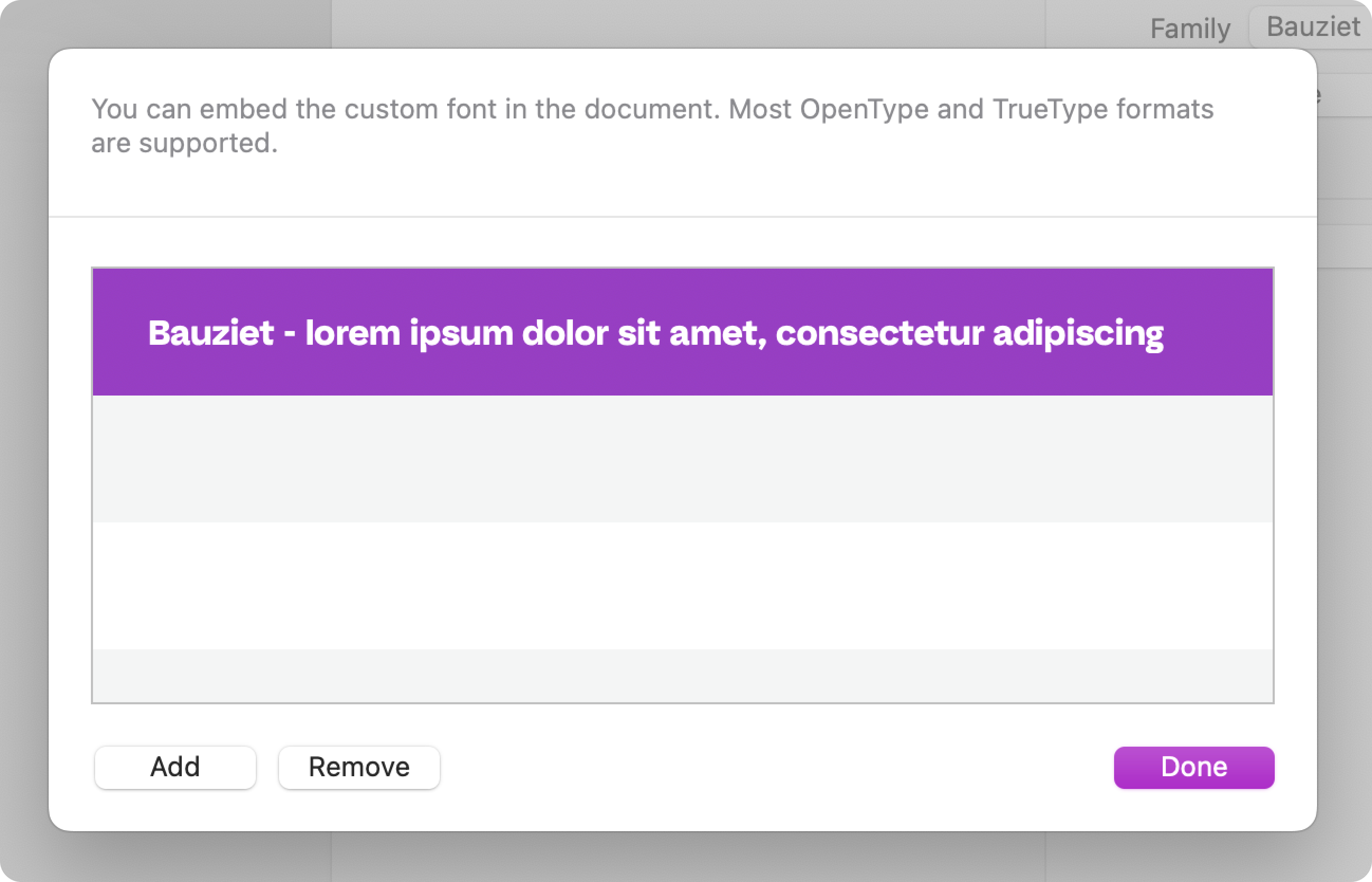
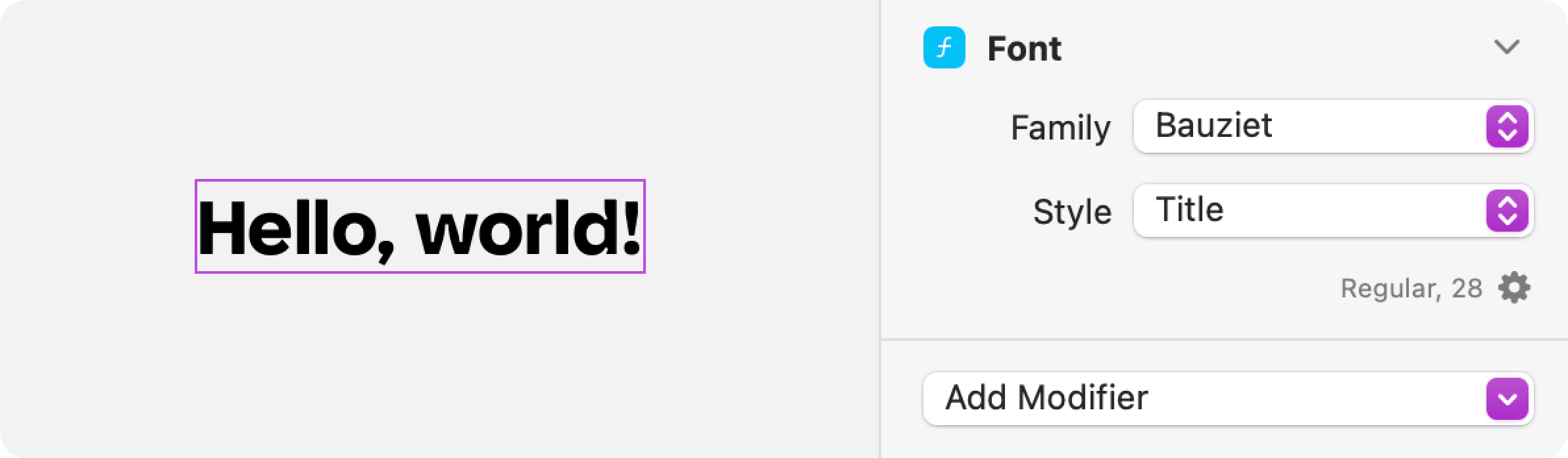
You can also add a Custom Font to your design from the Text > Custom Fonts… menu. Once you’ve added a Font from your system to the Font Manager, the Font will be embedded within your Judo file.


Custom Fonts work with the Text Styles and scale with accessibility settings. When you add a Custom Font, Judo will automatically assign a Size and Weight (if the Custom Font Family offers alternatives), ensuring that the layer will render correctly on all device sizes. However, it is possible to manually adjust the Font Weights and Sizes, too.

Layer Hierarchy Impact
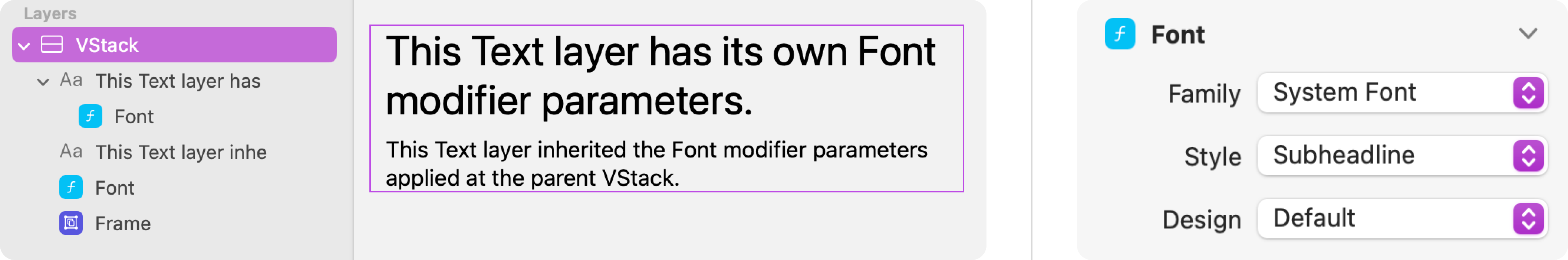
Font modifier parameters flow down the layer hierarchy and remain in effect unless overridden by the Font modifier parameters set at the level of an individual layer.
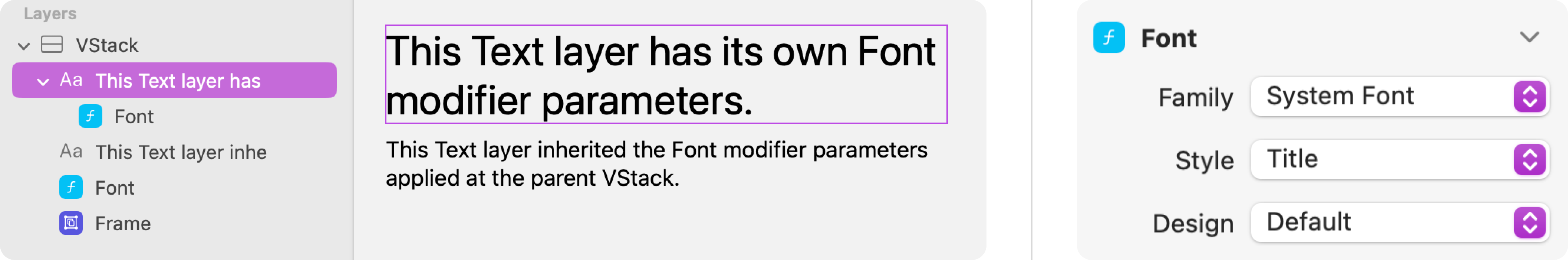
For example, the outermost VStack has a Font modifier set to the Subheadline Style, so all the layers within it will inherit the same Style. However, the first Text layer inside the VStack also has a Font modifier, but with a Title Style, thus overriding the Style set on the parent VStack. The second Text layer continues to use the Subheadline Style set by its parent VStack.


Videos
Ask Our Community
If you have questions about the Judo editor, or developer questions about SDK integration, join the community and start a conversation!



