Layout
Container Relative Frame Modifier
The Container Relative Frame modifier positions a layer within an invisible frame with a size relative to the nearest container.

Overview
Use the Container Relative Frame modifier to size a layer such that multiple layers will be visible in the container. When using this modifier:
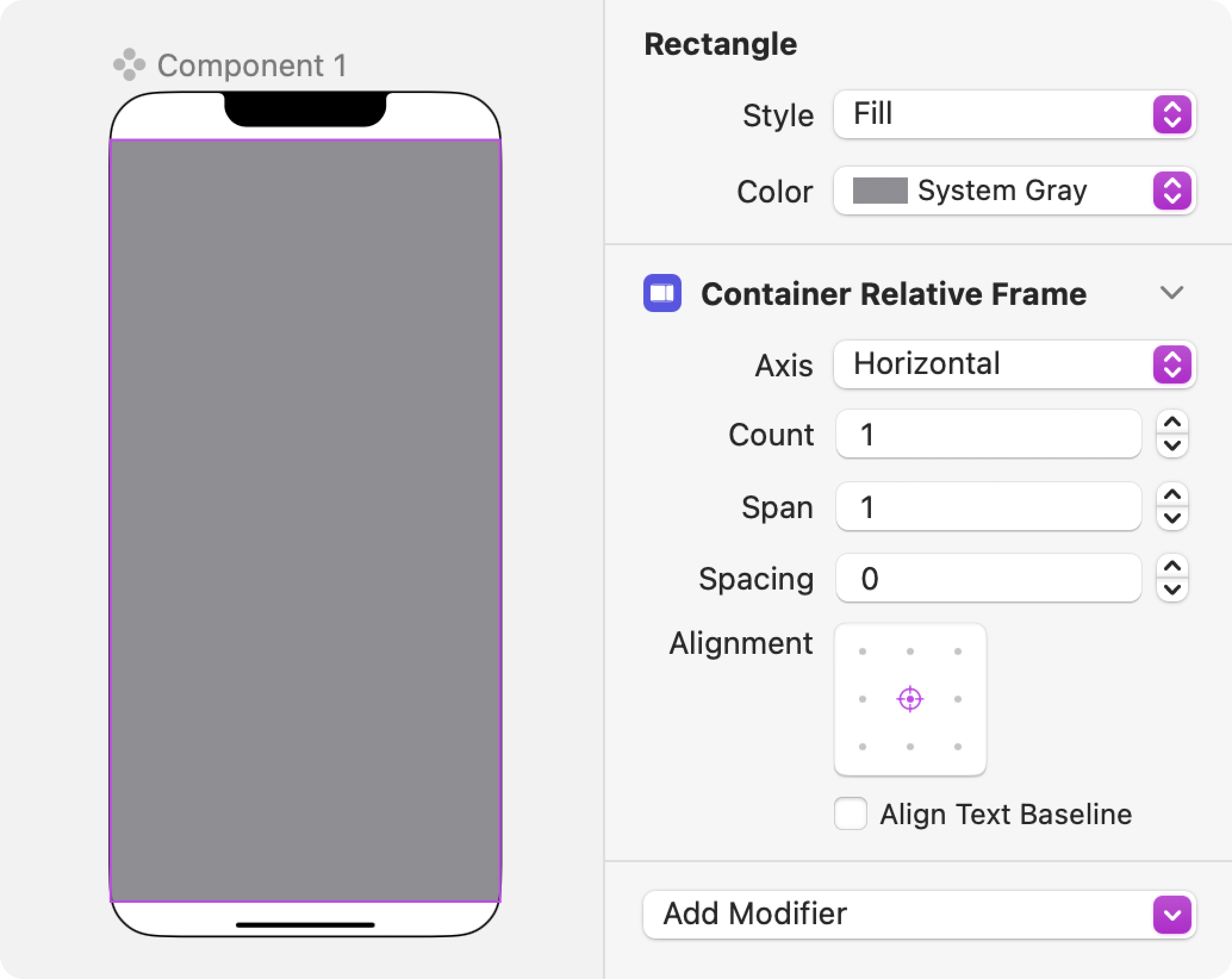
- Axis is used to specify a size for a layer’s width, height, or both that is dependent on the size of the nearest container.
- Count refers to the total number of rows or columns that the length of the container size in a particular axis should be divided into.
- Span refers to the number of rows or columns that the modified layer should actually occupy.
- Spacing refers to the amount of blank space placed between each layer.

Different things can represent a container including:
- The screen of a device on iOS
- A Navigation Stack
- A tab of a Tab View
- A scrollable layer like Scroll View
The size provided to the modifier is the size of a container, like the ones listed above, subtracting any safe area insets that might be applied to that container.
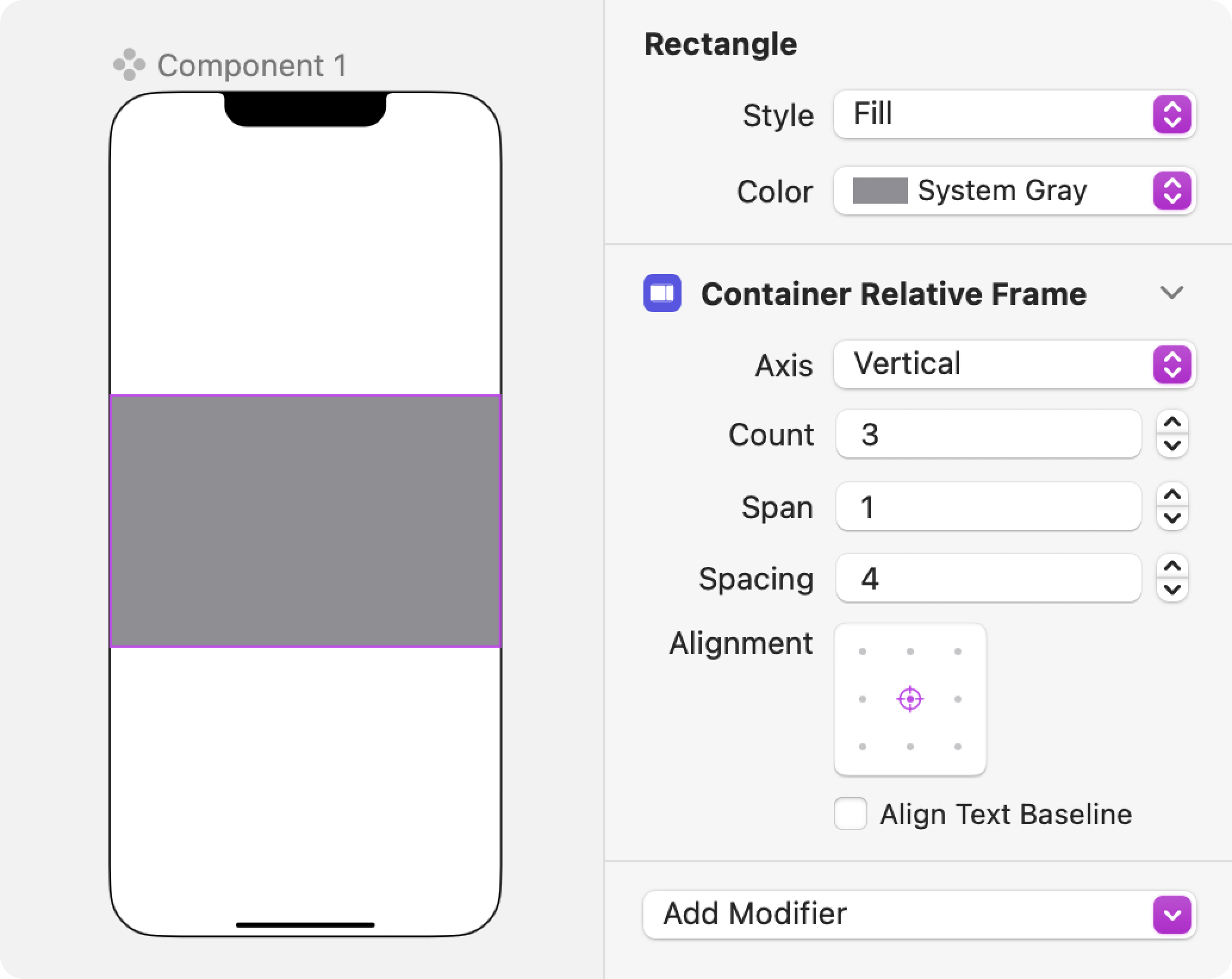
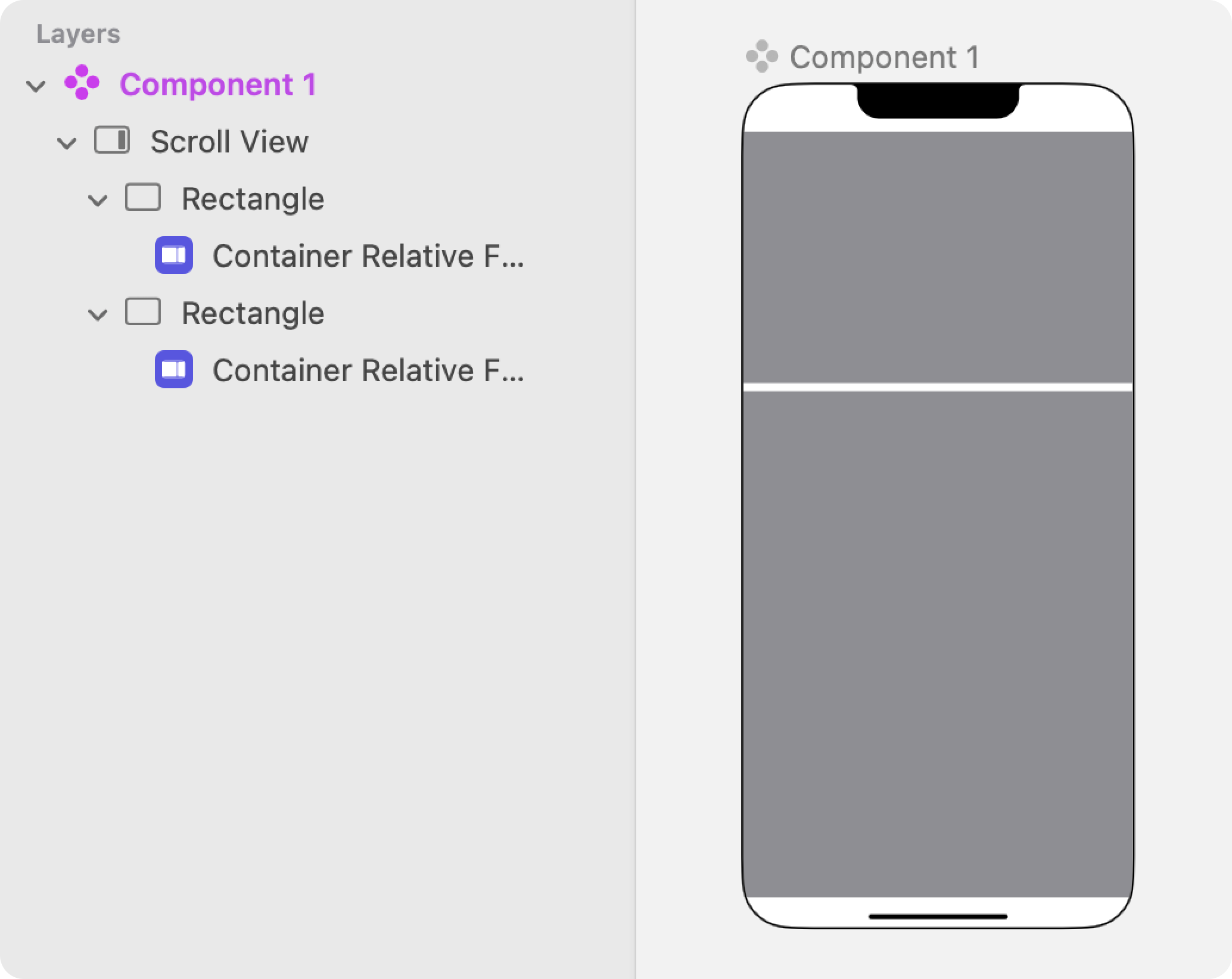
Take for example, this Rectangle in a vertical Container Relative Frame. With a Count of 3 and a Span of 1, this Rectangle takes up one-third of the screen.

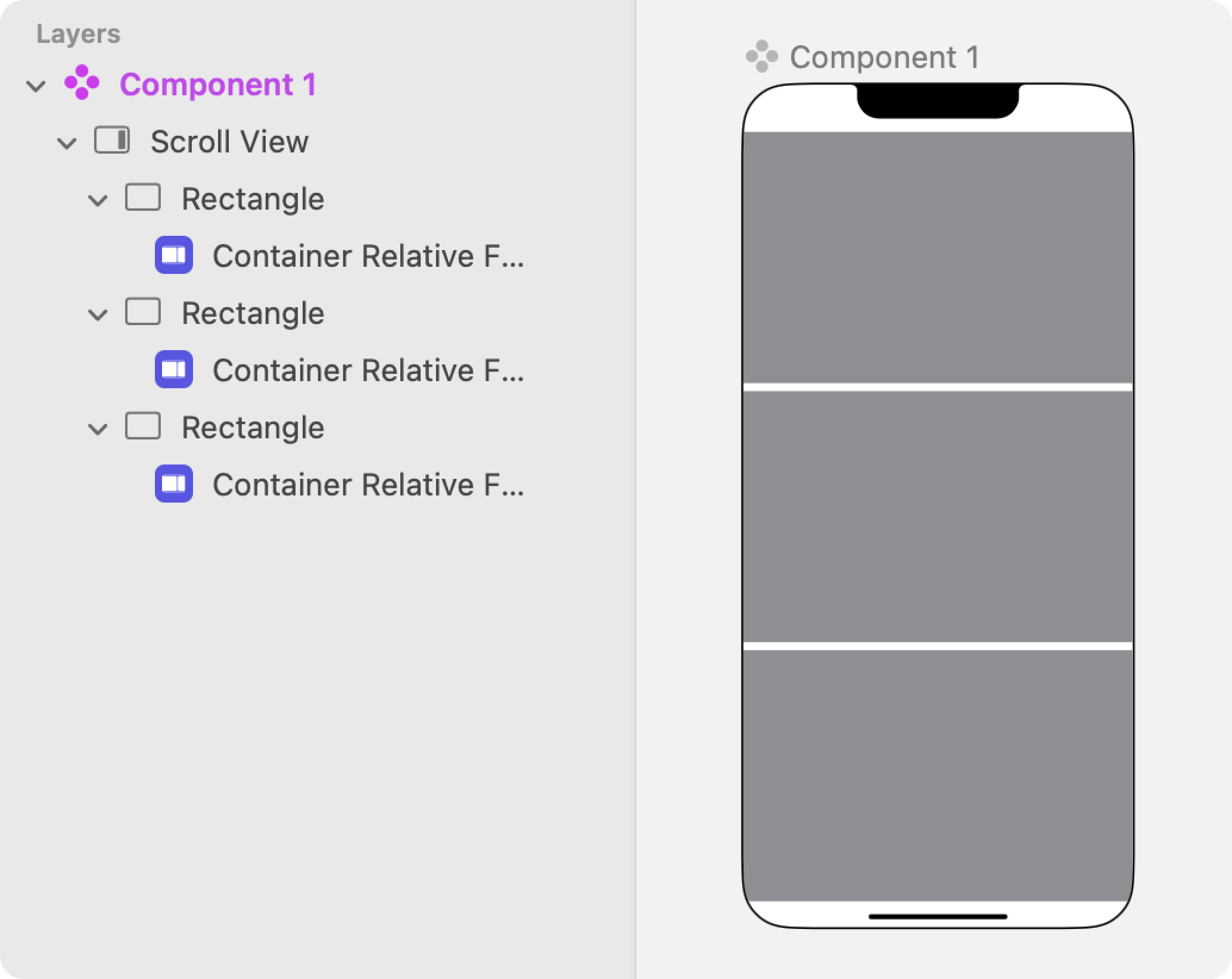
If you duplicate the Rectangle several times and embed all of the layers in a Scroll View container, you’ll find that each Rectangle takes up a third of the screen.

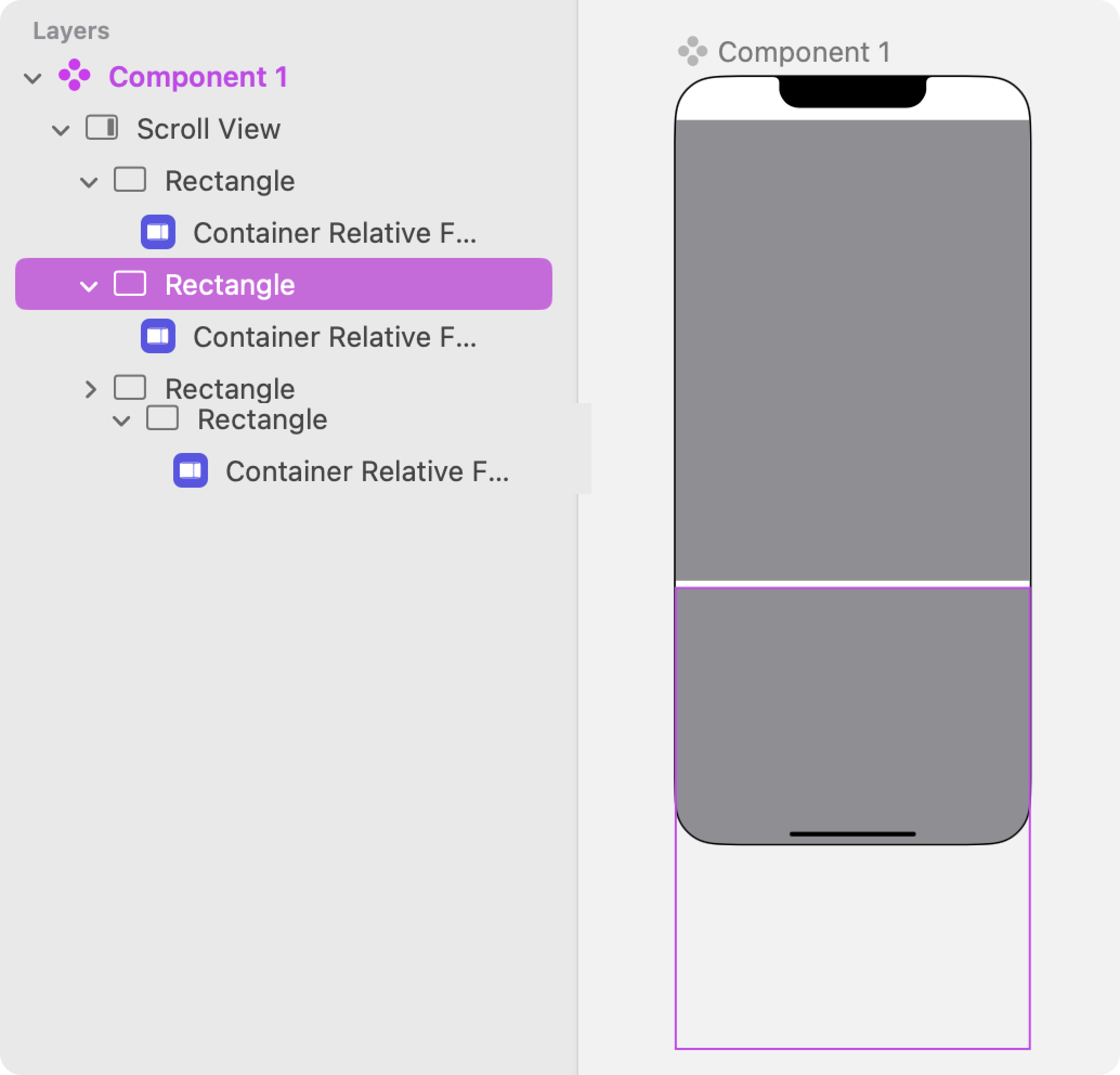
With a Span of 2, the Rectangle now takes up two-thirds of the screen as it comprises of two of the one-third Rectangles in one Count.

If you duplicate the Rectangle several times and embed all of the layers in a Scroll View container, you’ll find that each Rectangle now takes up two-thirds of the screen, with the second one cut out of the frame.

Check to see if the second layer actually takes up two-thirds of the screen by changing the Span of the first Rectangle to 1.

Videos
Ask Our Community
If you have questions about the Judo editor, or developer questions about SDK integration, join the community and start a conversation!